Back in highschool in the protean days of computers (we had a terminal with no screen that connected to a mainframe somewhere), I remember guys hanging around—and I'm afraid they were almost exclusively boys—comparing computer stats. Hertz and bytes and oh man, it was so dull. I could never really get into it, I wanted to know what the computers did, not what they were made of.
Lately, all I hear is if there will be a new “7" tablet” or a “9.3" tablet” or whatever. But as I compare ebooks on different devices, I find they're all missing the point. Let's take my current collection of ebook readers. If you look up the specs, you'll find that all are described in terms of the length of the screen from one corner to the opposite diagonal:
iPad: 9.7” (1024 × 768 pixel, 7.75×5.82 in (197×148 mm) => 4:3 or 1.3 aspect ratio
iPhone: 3.5” (960-by-640-pixel resolution at 326 ppi) => 3:2 or 1.5 aspect ratio
Kindle 3: 6” = 4:3 or 1.3 aspect ratio
Kindle Fire: 7”, 1024 x 600 => 1.7 aspect ratio
NOOK Color: 7”, 1024 x 600 => 1.7 aspect ratio
Kobo Vox: 7”, 1024 x 600 => 1.7 aspect ratio
(I also have a black and white NOOK.)
Those numbers don't begin to give the information that ebook readers and designers need to know. What proportion or aspect ratio does the screen have? What will a book filled with images look like? Will we ebook designers have to redesign the books for every tablet with a different aspect ratio?
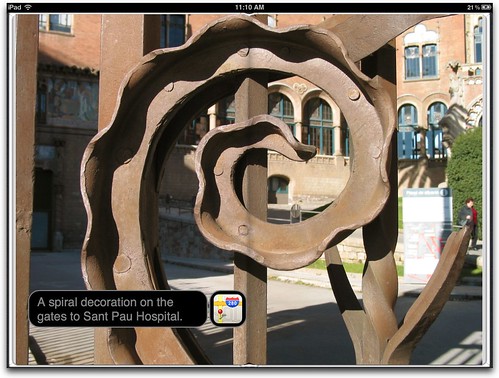
It's not the same looking at a book on an ereader with a 1.3 aspect ratio (like the iPad)

Note that on the iPad, the image measures 7.5 x 5.7".
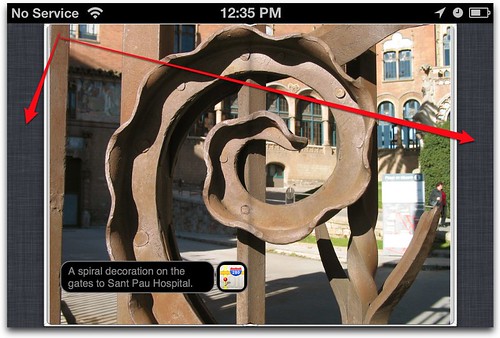
Now look at the same book on the Kindle Fire, which like the NOOK Color and Kobo Vox have a screen that measures 7” on the diagonal with an aspect ratio of 1.7:

The image on this screen only measured 4.75 x 3.5” partly because the screen is physically smaller but also because it has to be shoehorned into a different aspect ratio. Notice the lost space on the right and left.
There is a less pronounced effect on the iPhone, that has an aspect ratio of 1.5. You see some lost space to the right and left, but not nearly as much.

I've tried to show the screenshots proportionally to their actual size. The width of the iPad screenshot is 400 pixels. The iPad is 7.75” wide in landscape mode. The width of the Kindle Fire screenshot is 320 pixels, since the Kindle Fire is 6” wide in landscape. (400 / (7.75/6)). The width of the iPhone screenshot is 155 pixels, since the iPhone is 3” wide in landscape (400/ (7.75/3)).
So, you either have to adjust the images to take advantage of the aspect ratio of a given screen, or the images will be even smaller than the screen requires. Ugh. And unless you make separate files for each kind of tablet, you'll always suffer from some sort of letterboxing.
For non-fiction, I'm also concerned about the trend toward tall and skinny. It makes it really hard to add interesting layout, graphical features, tables, and the rest without making the text impossibly small.


My strategy is to do fixed-layout designs for the iPad and wait on the other players (Amazon, B&N) until they come out with larger, iPad-like devices. This may never happen, but I gather that they are pushing the smaller units right now because they can't pull off an iPad-sized unit quite yet. But for picture books and especially multimedia children's books, a larger pad is absolutely preferred. Even the iPad is smallish in this respect.
ReplyDeleteSo I strongly suspect that all the big players will have iPad-sized units available within the next year or two, and these units will have state-of-the-art multimedia capability. When they do finally appear, the time will be ripe to convert multimedia iBooks for use on these other devices.
Whatya think? Am I off on this?
I worked on this issue in the narrower case of video on iOS devices (see: http://frank-lowney.blogspot.com/2011/04/standard-definition-video-in-epub.html) and concluded that Standard Definition (SD) video scaled best. Scaling is another important variable to consider and Apple does it better than anyone else right now, at least in the case of video.
ReplyDeleteOf course the main idea behind ePub is re-flowability. Reflowing text is one thing but static and moving images is quite another matter - a much harder nut to crack. Hence, fixed-layout.
Here's an intriguing case from Padilicious (http://padilicious.com/multicolumn/index.html). It's aimed at the web browser but might just as well work with iBooks and an ePub container. Might be worth a little hacking around, no?