I read through the article with interest, and found exactly the same solution that I had come to on my own: in order to control the size of images in iBooks, you have to change the size of the surrounding
div and then set the width of the img element itself to 100%. This is completely non-standard. According to the CSS spec, the width property can be applied directly to replaced elements like images.And in fact, other ereaders don't have trouble with it at all. Here's a very simple ePub in Adobe Digital Editions. The CSS says:
img {width: 100px}. And the image is displayed at 100px:
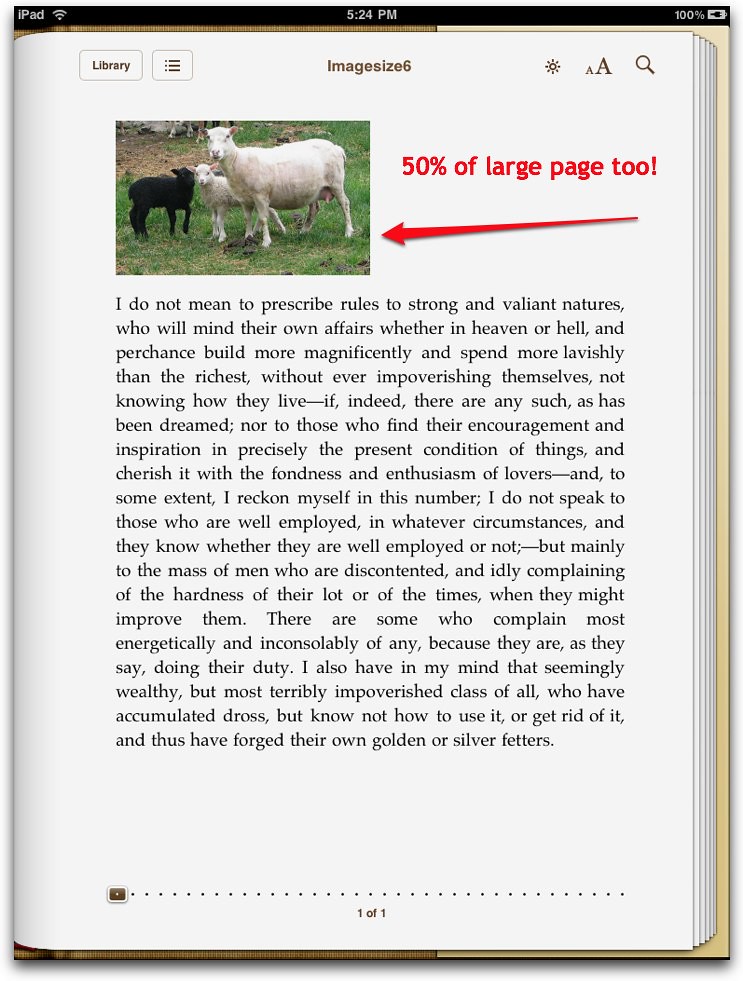
Here is the very same ePub in iBooks. The sheep are cute, but they're way wider than 100px. In fact, since iBooks ignored the specified width and the original image was too big for the screen, iBooks automatically reduced the image to the maximum for that page: 392 pixels wide. (The original image measured 500 x 305 pixels.)

It looks like iBooks doesn't support the
width property applied directly to the img element. There is a solution. Just wrap the image in a
div or some other block-level element (which it should be in already in order for the XHTML 1.0 to validate), and apply the desired size with the width property to the div element. Then, apply a max-width of 100% to the img element. (You can just use width, but the image might get pixelated if the resulting size is larger than the image's original size.) The barebones solution looks like this:div.illustration {width: 100px}
img {width: 100%}And that works just fine:
Course, it's generally a bad idea to use pixel widths for images in ereaders. What you really want is a percentage. You just have to remember that percentages used for the
width property are always calculated with respect to the parent element (e.g, the screen), not the original size of the image itself. In other words, if you set the div to 50%, it will take up 50% of its parent element's size, not 50% of the size it should have been. Also note that the width property is not inherited.So, suppose you want to make the image half the size of the screen, no matter how big or small the screen is. In that case, use:
div.illustration {width: 50%}
img {width: 100%}Now, on a small iPad page (e.g., held horizontally), the image is 50% of the small page:
And on a large iPad page, (e.g., held vertically), the image is 50% of the large screen.

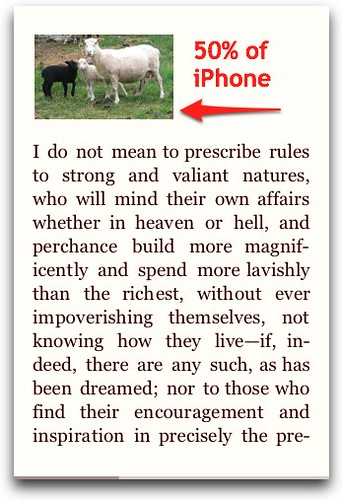
And on a tiny iPhone screen, the image is still 50% of the screen, now all of 141 pixels wide.



Great post! I have a tough question for you Liz, what if I want an image to be place in the middle of a page. So that the middle of the image is place in the middle of the page/screen.
ReplyDeleteI'm pretty sure
ReplyDeletemargin-right:auto;
margin-left:auto;
works. (Might have to go test :)
Bello Liz, could you tell which one is the maximun size of images to matches the entire screen of the iBook reader? (excuse me about my english). I am editing an epub with high resolution photos.
ReplyDelete600 x 860. Mira això/esto: http://www.pigsgourdsandwikis.com/2010/06/page-breaks-with-images-in-epub-for.html
ReplyDeleteHi Liz, thanks for answering. Yes, that will definitely work, if you want to center the image horizontally. I'm trying to center an image both horizontally and vertically. I got it working right on the txtr app using taggs but on iBooks its trickier. Got any ideas?
ReplyDeleteHello Liz, did you ever have an image in iBooks, that has bee cut in two parts and the upper part was displayed an the bottom of one page and the lower part was shown on the top of the next page?
ReplyDeleteOur customer complains about that. We don't have an IPad, so I can't prove it.
All images are definitely smaller than 800x600, because we usually produce epubs for smaller displays (like Sony PRS505).
What can we do?
iBooks 1.1.1 (193)seems to allow unjustified (rl) setting defined in ePub even though Full Justification is on in Settinggs!
ReplyDeleteToday on my iPad all my test ePubs are back to justified though I have changed nothing! Also I cannot get drop caps to work at all. The Character Style is evident as I have changed the font color but the paragraph style is ignored.
ReplyDeletehi liz..after a lot of searching finally i think i have come across a good blog..
ReplyDeleteI have one very important question for you..
The thing is i have a few comic books..(very old comics)
i want to make an epub from them for viewing on my ipad..
I figured i'd probably have to scan them and then somehow take the images and club them together to form the ebook..
I just dont know how i should proceed about this process
(for instance, what should be the resolution,the scan settings, how should i place the images once i have them scanned..whether to put the images in a doc and then convert or what??)
im boggled with so many doubts..
Please help me here..
i would be really grateful
thank you .
Hi Liz,
ReplyDeleteI bought your book at the weekend. It helped me make a deadline. Thanks.
Have you got any tips for displaying formulae or math in epub? We're using 300-dpi jpegs but they look terrible when using the above-mentioned tricks. SVG still isn't supported enough...
Any ideas?
Cheers
Funny, I was just working on this today. My only suggestion for Math is to wait for EPUB 3 which hopefully will incorporate MathML. Til then I think JPEGs are your best bet. I haven't played a lot with SVG, I'll put it on the list. Glad you found the book useful!
ReplyDeleteWait... you mean to tell me CSS is used to create ePub formatting?
ReplyDeleteI understand CSS, so that's good news for me I think. I'm new to ePub, so forgive my ignorance.
But if I'm creating ePub files in iWork Pages how the heck am I going to enter CSS code? Is this an InDesign-only option?
This is starting to remind me of the development of the World Wide Web all over again - people using spacer GIFs and table-based layouts and various other hacks just to make their pages look right. Now with ePub we have people placing their images inside of DIVs because image size cannot be specified directly...
Yes, CSS for EPUB formatting, and yes, it's 1999 all over again with different ereaders supporting different parts of the spec. Sigh.
ReplyDeleteMeanwhile, you can crack open an EPUB using Terminal on a Mac and Zip on a PC. I detail the procedure (and what you might want to do once you get it open) in my book! :)
Any guidelines available on how to create a children's picture e-book for ipad?
ReplyDeleteThanks
Mark
@Anonymous: Get in Apple's good graces? (See Apple disses ebook developers at its peril)
ReplyDeleteOr, in lieu of that, I'd download a sample of an existing book and study the XHTML and CSS.
And follow #eprdctn on Twitter. Of course.
Hi do you have an example epub with this i can see. I am new to creating epubs. I made a great looking ebook in Indesign but the images look great on my iphone 3GS but minuscule on the iPhone 4 and iPad.
ReplyDeleteIs there a simple way to optimise my illustration - I want to be able to double tap and get a maximum resolution image. But I want the images to look the same size proportionally on 3GS, 4 & iPad.
I'm sure your code is very easy (div.illustration {width: 100px}
img {width: 100%}) but as a non programmer I need to see it in the context of an epub or actual example to figure it out.
Many thanks for a great site
I've been fighting image scaling for countless hours until I used the right search terms and found this posting. Thank you very much.
ReplyDeleteI'm appalled that it's almost a year later and Apple still has not fixed this serious bug.
Apple's Pages works around the bug by scaling images on ePub export, which works for the iPhone but would be too grainy for the iPad. However, it also has a very nasty habit of not including all the images for no apparent reason. Use Apple's Pages only for the most simple books!
One other bug I found was that a tag in the epb.opf file had to be written like:
<dc:language>
en
</dc:language>
otherwise the images wouldn't scale at all. Your fix also removes the dependency on the 'en' being on a separate line.
My sanity is saved, now I can continue work on my 600 page eBook.
I too just bought your book. I'm a street photographer and keen to switch from paper to ebooks. I prefer to convert my PDFs with the text and images already formatted using Photoshop. That way I maintain control over how the book looks. I don't want a program moving things around.
ReplyDeleteHowever, in order to show photos in my pdf pages full screen in landscape format, I'll be asking viewers to lock the auto rotation and scroll accordingly for full screen images. My problem is figuring out the available screen areas on the iphone/ipod touch and the ipad. I understand from your book that the ipad is 600x860. But what is the iphone's available screen space? I need this to design the book to display exactly right. My books are about the images and how I want to display them. They are not about words where movable text is so wonderful. The image pages should be static. Rigid.
As I don't want to have to learn Objective-C in order to have total control and design a specific app, like Christopher Anderson had too by hiring a specialist for his book, Capitolio I'd like to know how to best convert my pdf to epub so as to sell them through Apple's iBookstore.
Any advice would be hugely appreciated.
Thank you.
Paul Treacy
http://paultreacy.com
In the mean time, I'll go ahead with an iPad edition at 600x860. I expect that will approximate to the iphone's/ipod's retina display.
ReplyDeleteThanks again.
Paul Treacy
http://paultreacy.com
Hi Paul:
ReplyDeleteHave you seen my “Barcelona Beyond Gaudí"? It's a non-DRM-protected Fixed Layout photo book (with some extra bells and whistles you could ignore if desired) that sounds a lot like what you want to do. You could open it up and be inspired by my code if you think it would be useful.
Thank you. Thank you. Will investigate. I'll let you know how I get on. All the best. - Paul.
ReplyDeleteHi Liz,
ReplyDeleteI discovered another trick: if you use the class method, Adobe Digital Editions and other eReaders display the image at full width. BUT if you use width="100%" in the html img code then ALL the eReaders tested obey the CSS rule!!!
Cari, do you address how to get around this issue and wrap text in your book? Is it even possible? When I use the "div" process, I assume that the space for text is gone and wrapping text is impossible?
ReplyDeleteI would like to have an image sized properly, positioned to the right with text wrapping and I have tried almost everything to get it to display on an iPad properly..no luck.
Bottom line is that I am trying to reduce an image to 35%, float right with wrapping text and this process doesn't appear to work. I guess the "div" makes the text "think" it has no where to go around the image?
The strange part is that on an iPad I can get the empty frame to behave from inDesign, but as soon as I put an image in it the image is the size of a postage stamp in the upper right corner of the frame and the text wraps nicely around the empty space.
So strange.
Peter E. Greulich
Speaker, Author and Publisher (in order of competency, I might add)
The World's Greatest Salesman, An IBM Caretaker's Perspective: Looking Back
So I think I also typed the wrong name, Liz. Feel free to call me "Paul" in your reply! :)
ReplyDeleteCheers
Hey Liz great post. I have used it in my code... one question how do you get multiple images on the same line (say 5) I've tried using 25% containers but they put one image on each line.
ReplyDeleteHello Liz,
ReplyDeleteI have a question relating to this topic and also your suggestion to use display:inline-block; to keep images and captions together (Straight to the Point p157).
My aim is to keep images and captions from splitting onto different pages.
I have found that after wrapping images and captions in divs and applying display:inline-block; to those divs, some images are split between pages rather than being scaled to fit on the page as per the default.
I don't really know how or why this works, but I've found that specifying a page-break-inside:avoid; rule for the divs works... most of the time! I didn't think that page-break-inside / before / after were supported in iBooks? And maybe they aren't; Applying page-break-after:avoid; to all images or page-break-before:avoid to all captions doesn't work. But for whatever reason, applying page-break-inside:avoid; to a div containing an image and a caption does.
Anyway, as I said before, this method works Most of the time. The occurrences where this does Not work is when an image has a taller aspect ratio as well as a taller native height than the page. iBooks ignores the page-break-inside:avoid; rule and scales the image to 100% of the available page height thus forcing the caption onto the next page. Can you or anyone else suggest how I might get around this?
I have tried applying max-height:100%; to the div but no joy. I'm not sure what else to try. N.B. The aspect ratio of the images must be maintained.
Many thanks,
Mark
I'm a bit late, but we're now in 2013 it seems that scaling images in iBooks is still a problem. Is there any trick to scale down an image that is in the middle or a paragraph? I'm actually trying to add a special symbol in the middle of a sentence.
ReplyDeleteThank you in advance for any input.
Michael
On iOS 7 with iBooks 3.2 the controll of img size doesn’t seem to work anymore. Any suggestions?
ReplyDeleteThanks
Tobias
Yeah, I can't seem to get it to work either. Any ideas anyone?
ReplyDelete